修改对象的key值
1 | //如果data是对象可以免去遍历这一步 |
es6解构赋值删除不需要的属性
1 | let {phone, qqList, ...obj} = {ck1: '1', phone:"10086", qqList:{}, ck2: '2', ck3: '3'}; |
reduce删除对象中重复的属性–网上的例子
1 | let person = [ |
reduce数组合并去重并修改数组中对象的属性值
1 | let arr = [{ name: '应继武', vendor: 1 }, { name: '李四', vendor: 1 },{ name: '张三', vendor: 1 }]; |
检测是否是数组
1 | Array.isArray([]); // true |
数组的一些操作
1 | //遍历数组 |
时间戳转 y-m-d h:m:s
1 | function timestampToTime(timestamp,full) { |
判断一个变量是不是空对象
1 | function isEmptyObj(obj) { |
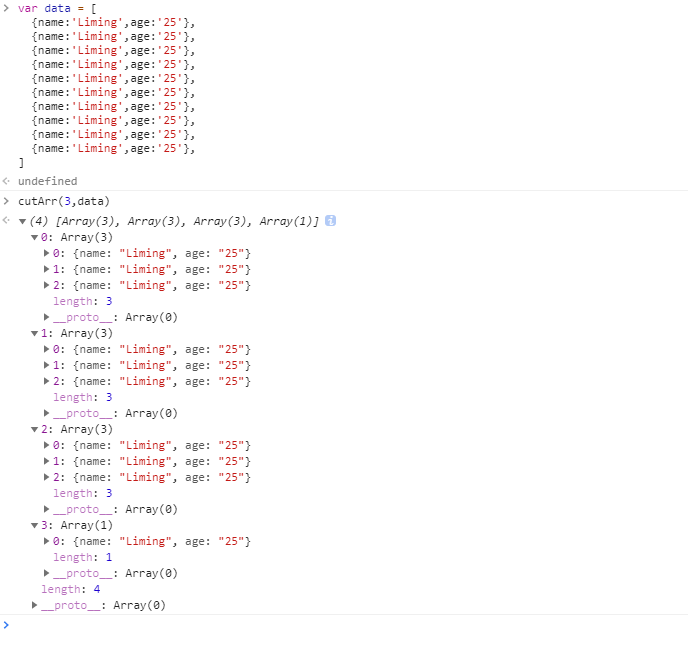
分割一位数组
1 | function cutArr(size, arr) { |

jq判断div是否滚动到底部(loadMore)
1 | $('#div').scroll(function (event) { |
